
۹ ابزار طراحی سایت در سال ۲۰۱۹
۹ ابزار طراحی سایت در سال ۲۰۱۹ برای کمک به شما تا دقیق تر کار کنید
ابزار طراحی سایت بسیاری وجود دارد، اما برخی از آنها برتر از بقیه هستند. این ۹ نمونه از نمونه های اصلی است. از ایجاد تصاویر مانند یک طراح گرافیک ماهر گرفته تا بهینه سازی موضوع سایت شما برای مطابقت با آن. این برنامه ها باعث صرفه جویی در وقت شما می شوند. پس بهتره هوشمندانه کار کنید.
۱- PixelModo به شما کمک می کند تا یک طراح گرافیک شوید.
PixelModo یک برنامه آنلاین است که به شما کمک می کند تا به آسانی تصاویر گرافیکی خیره کننده ای ایجاد کنید. ممکن است فکر کنید که این ابزار طراحی یک وب سایت را آسان تر نمی کند، اما پیدا کردن گرافیک مناسب و مورد نظر شما هنوز هم می تواند یک چالش باشد. به خصوص اگر سعی می کنید تا از مشکلات کپی رایت جلوگیری کنید.
اینجاست که PixelModo وارد بازی می شود. این یک ابزار طراحی ساده برای استفاده است که به شما کمک می کند تا از ابتدا گرافیکی شگفت انگیز و منحصر به فرد ایجاد کنید. این بانک اطلاعاتی با چندین میلیون تصویر با کیفیت بالا ارائه می دهد که می توانند به راحتی مطابق با نیازهای شخصی شما تنظیم شوند. رابط کاربری آن نیز بسیار بصری و به خوبی طراحی شده است و شما احساس یک طراح گرافیک حرفه ای را خواهید داشت.
۲- Squoosh جهت فشرده سازی عکس ها
Squoosh که توسط گوگل ساخته شده، یک برنامه عالی است که به شما امکان می دهد هرگونه تصویری را بدون کاهش کیفیت آن فشرده سازی کنید. این برنامه در حالی که در درجه اول برای طراحان وب قرار دارد، اما مناسب برای هر کسی است که نیاز به فشرده سازی فایل های تصویری خود دارند.
این رابط کاربری با drag and drop ساده، روند کار را به یک لذت واقعی تبدیل می کند. این فرآیند به شما امکان می دهد تا به سرعت در هر زمان، تعادل کاملی بین اندازه فایل و کیفیت تصویر پیدا کنید. مانند بسیاری از دیگر برنامه های گوگل، هم به صورت آنلاین و هم آفلاین کار می کند. به طور کلی این یک حالت برد برد است: طراحان وب در وقت خود صرفه جویی می کنند و گوگل یک وب سایت سریع تر بدست می آورد که هنوز هم خوب به نظر می رسد.

۳- Sketch ابزار طراحی سایت دیگری است که باعث می شود شما باهوش تر عمل کنید.
Sketch یکی از شناخته شده ترین ابزارهای طراحی گرافیک است. این ابزار توسط Bohemian Coding ساخته شده و یک ابزار طراحی UI بسیار متنوع می باشد.
Rory Berry مدیر خلاق شرکت Superrb ، آن را به شدت توصیه می کند. وی می گوید: “با بیش از ۱۰ سال سابقه کار با فتوشاپ، تغییر و یادگیری چیز جدید دشوار بود. اما به معنای واقعی کلمه پس از اولین روز استفاده از Sketch ، هیچ برگشتی وجود ندارد. من کاملاً به آن معتاد شدم. ”
مانند همه برنامه های عالی، جامعه حمایت کننده آن به طور مداوم صدها پلاگین برای بهینه سازی گردش کار شما و از همه مهم تر سازماندهی آن تولید می کنند.
۴- Linksplit دقیقاً آنچه را که می گوید انجام می دهد.
Linksplit یک ابزار طراحی سایت باکیفیت است که به شما کمک می کند هوشمندانه کار کنید نه سخت تر. این برنامه این امکان را به شما می دهد تا ترافیک بین دو وب سایت متنوع را به آسانی تقسیم کنید. استفاده از آن برای ۱۰۰۰۰ کلیک اول رایگان است و حتی برای شروع کار خود نیز نیازی به ثبت نام ندارید.
برای استفاده از آن، به سادگی به سایت بروید، URL های خود را وارد کنید و آن URL های تست کوتاه ایجاد می کند تا بتوانید با مخاطبان هدف خود به اشتراک بگذارید. همچنین می توانید برای هر URL چند قاعده تنظیم کنید. به عنوان مثال، اگر می خواهید مشتری های ایرانی خود را به یک URL و سایر جهان را به آدرس دیگر هدایت کنید، دستیابی به این کار با استفاده از این ابزار آسان است.
۵- Fireworks
dobe Fireworks یک ویرایشگر گرافیکی وکتور ترکیبی از Adobe است که برای سیستم عامل های مک و ویندوز در دسترس است. به طور خاص برای طراحان وب (بر خلاف فتوشاپ) طراحی شده است، Fireworks مجموعه ای از ابزارها و گزینه ها را جهت ایجاد نمونه ای از طرح کامل وب فراهم می کند.
از جمله ویژگی های قابل توجه آن عبارتند از: “slices” برای برش و کوچک کردن یک طرح در HTML یا CSS برای ایجاد سریع نمونه های اولیه ، امکان بسته بندی یک طراحی سایت کامل به صورت PDF با اجزای قابل کلیک برای نمونه های اولیه سایت تعاملی و چشمگیر، همچنین ابزارهای بهینه سازی برای ساخت گرافیک وب شما تا حد امکان سبک هستند.
۶- Dreamweaver
Adobe Dreamweaver یک برنامه تجاری برای توسعه وب است که برای سیستم عامل های مک و ویندوز در دسترس است. مجموعه ابزارها و گزینه های مملو از ویژگی های آن عبارتند از: نحو برجسته و بسیار هوشمند Code Hinting، کلاینت FTP داخلی، مدیریت پروژه و گزینه های گردش کار که باعث می شود کار تیم دشوار نباشد و Live View که پیش نمایش کد منبع شما را نشان می دهد. Dreamweaver به طور کامل با سایر محصولات محبوب Adobe مانند Photoshop ادغام شده و به شما امکان اشتراک گذاری اشیاء هوشمند را برای به روزرسانی سریع و ویرایش قطعات گرافیکی می دهد.
۷- Flare برای انیمیشن ها عالی است.
Flare دو بعدی، یک ابزار طراحی سایت مبتنی بر مرورگر عالی است که به شما در طراحی و جان بخشیدن به هنرهای وکتور کمک می کند. در حالی که این ابزار در درجه اول به طراحان وب و طراحان بازی کمک می کند، اما هرکسی که علاقه مند به این موضوع باشد ، می تواند ار این ابزار استفاده کند.
برنامه به شما امکان می دهد تا به صورت بلادرنگ با دارایی هایی که در محصول نهایی اجرا می شوند کار کنید و نیاز به تغییر مجدد آن کار را از طریق کد حذف کنید. این نه تنها باعث می شود روند ایجاد انیمیشن به راحتی انجام شود، بلکه باعث صرفه جویی در وقت شما نیز می شود.

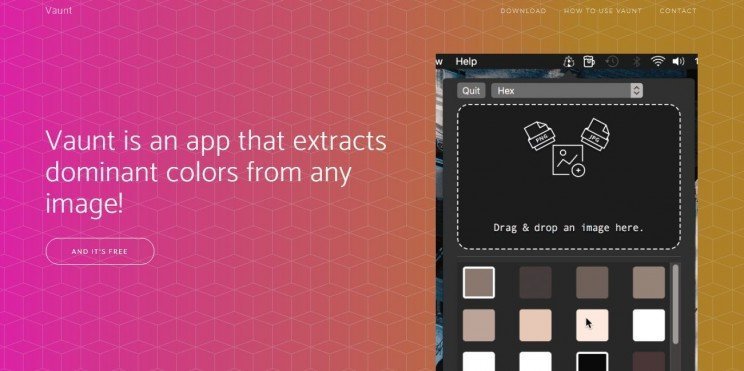
۸- با Vaunt طراحی رنگ وب سایت خود را با تصاویر مورد علاقه خود به طور کامل ترکیب کنید.
Vaunt یک برنامه قدرتمند برای کمک به شما در بهینه سازی طرح رنگ وب سایت است. اگر تصویر کاملی را برای برند خود پیدا یا ایجاد کرده اید، اکنون به راحتی می توانید رنگ بندی سایت خود را با آن مطابقت دهید.
برای این منظور ، Vault ابزاری قدرتمند و آسان برای استفاده است. با این حال ، این تنها مختص سیستم عامل مک است. این برنامه با استفاده از یک الگوریتم خوشه بندی، تجزیه و تحلیل تصویر مورد نظر را انجام می دهد و به شما این امکان را می دهد تا از رنگ های غالب موجود در آن آگاه شوید. با استفاده از این اطلاعات می توانید وب سایت خود را کاملاً با آن تلفیق کنید.
با استفاده از رابط کاربری drag and drop آن، می توانید به راحتی تصویر خود را به برنامه اضافه کنید، سپس رنگ های غالب زیادی جلوی چشم شما ظاهر می شود. تنها باید بر روی هر یک از رنگ ها کلیک کنید تا آنها را به کلیپ بورد خود اضافه کنید.
۹- Avocode بهترین دوست توسعه دهنده Front-end است.
Avocode ممکن است بهترین چیزی باشد که برای توسعه دهندگان Front-end اتفاق افتاده. این کار یک برنامه نویس را آسان تر می کند تا وب سایت ها یا برنامه هایی را که در Photoshop یا Sketch طراحی کرده اند، کدگذاری کنند. Avocode به عنوان یک افزونه برای Photoshop کار می کند.
این برنامه به سرعت و به طور خودکار PSD فایل های Sketch را تجزیه و تحلیل کرده و آنها را با سهولت در رابط کاربری کاملاً طراحی شده برنامه وارد می کند. همچنین می توانید عناصر موجود در طراحی را کلیک کنید و کد را در ویرایشگر متن مورد نظر خود کپی و بچسبانید. امکان تبدیل پرونده های PSD و Sketch به طرح های کاملاً تعاملی را دارد. همه اینها فقط ۱۴ دلار در ماه است.
دیناوب برترین شرکت طراحی سایت در قزوین ارائه دهنده خدمات طراحی سایت اختصاصی، طراحی سایت وردپرس، طراحی سایت فروشگاهی، بهینه سازی و سئو سایت و برنامه نویسی پیشرفته







گذاشتن نظر