
AMP چیست و چه کاربردهایی دارد؟
AMP چیست؟
AMP یک چارچوب HTML منبع باز است که یک راه ساده برای ایجاد صفحات وب فراهم می کند تا سریع و نرم بارگذاری شوند. در اولویت بندی آن تجربه کاربر بالاتر از همه چیز است. درواقع یک فرمت ساده و قوی است برای اطمینان از اینکه وبسایت شما سریع و پول ساز است. AMP با توزیع در سراسر پلتفرم های محبوب و کاهش هزینه های عملیاتی و توسعه، موفقیت طولانی مدتی را برای استراتژی وب شما فراهم می کند.
AMP یک چارچوب جزء وب است که می توانید به سادگی از آن برای ایجاد وبسایت ها، استوری ها، ایمیل ها و تبلیغات استفاده کنید. AMP تجربه های وبی را فراهم می سازد که به طور مداوم در سراسر پلتفرم های توزیع ، سریع، زیبا و با عملکرد بالا هستند. پلاگین رسمی AMP برای وردپرس، به طور کامل AMP یکپارچه را برای سایت های وردپرس، با قابلیت های قوی پشتیبانی می کند.
مزایای تجاری
سرعت صفحه وب، تجربه کاربر و معیارهای تجاری اصلی را بهبود می بخشد.
صفحات AMP فوراً بارگذاری می شوند و به شما این امکان را می دهند که تجربه سریعی را در همه دستگاه ها و سیستم عامل ها داشته باشید.
ساخت صفحات AMP آسان است و سربار توسعه را کاهش می دهد.
شما اغلب می توانید کل آرشیو خود را در روز تبدیل کنید، مخصوصاً اگر از CMS محبوب مانند وردپرس یا دروپال استفاده می کنید.
AMP را می توان در سراسر نقاط مختلف وب استفاده کرد.
با استفاده از پلتفرم های محبوب و جهانی مانند گوگل، بینگ و توییتر، AMP به شما اجازه می دهد تا اطمینان حاصل کنید که کاربران در تمام سطوح، تجربه های بی نظیری را بدست آورند.
مزایای استفاده در برنامه نویسی
حفظ انعطاف پذیری، کنترل و کاهش پیچیدگی در کدهای شما
شما می توانید از CSS برای سفارشی کردن استایل طراحی شده خود و داده های پویا استفاده کنید تا تازه ترین داده هایی که مورد نیاز است را جمع آوری کنید، تا بهترین تجربه ممکن را برای مشتریان خود ایجاد کنید.
بلوک های ساختمان که عملکرد را تضمین می کنند.
زمان و تلاش زیادی برای ساختن یک وب سایت عالی لازم است. اجزای AMP برای بهترین عملکرد بهینه شده اند.
AMP را برای آینده ای بادوام در وب باز ایجاد کنید.
پروژه AMP یک ابتکار منبع باز برای حفاظت از آینده وب است که به همه کمک می کند تجربه بهتر و سریعتر و کاربر پسندانه تری را ارائه دهند.

لینک های مرتبط :
طراحی سایت در قزوین | سئو سایت در قزوین | خرید هاست و دامنه در قزوین
صفحه موبایل تسریع شده چیست؟
صفحه تلفن همراه تسریع شده یا به اختصار AMP یک پروژه طراحی شده توسط گوگل و توییتر است که صفحات تلفن همراه را سریع می کند. اما اساسا، این یک صفحه HTML طراحی شده است تا فوق العاده سبک و موقع بارگذاری واقعا سریع باشد. بنابراین گوگل، توییتر و تعدادی از شرکت های دیگر این را در پیش گرفته اند.
چه چیزی باعث می شود AMP سریع باشد؟
این مثل رژیم غذایی HTML است. یعنی شما برخی از تگ های HTML خاص را نمی توانید استفاده کنید. چیزهایی مانند فرم ها، که خارج هستند. شما همچنین باید از یک نسخه CSS ساده استفاده کنید. شما اساساً مجاز به استفاده از جاوا اسکریپت و چیزهایی که بارگذاری را کُند می کند، نیستید. شما باید از یک کتابخانه ی جاوا اسکریپت خارج از چارچوب استفاده کنید که آنها به شما ارائه می دهند.
بنابراین ایده این است که کل پلتفرم فقط برای خوانایی و سرعت محض طراحی شده است. چیزهایی مانند تصاویر بارگذاری نمی شوند. این تنها محتوا را نمایش می دهد که اهمیت دارد و از تمام عناصری که باعث کاهش سرعت و عملکرد سایت شما می شود، خلاص می شود.

چرا AMP مهم است؟
زیرا به صفحات وب کمک می کند سریعتر بارگذاری شوند درنتیجه به طور بالقوه قابلیت استفاده را افزایش می دهد و بازدیدکنندگان را برای بیشتر ماندن در سایت متقاعد می کند تا به محتوای شما متمرکز شوند. منطق ساده است: زمان بارگذاری سریع تر منجر به تعامل بهتر می شود که در نتیجه باعث کاهش میزان bounce rate شده و رتبه بندی تلفن همراه را بهبود می بخشد. در واقع می توان گفت که AMP به طور غیر مستقیم می تواند روی سئو سایت شما تأثیر بگذارد.
زمان بارگذاری صفحه نقش بزرگی در SEO دارد و از آنجایی که این ابتکار عمل توسط گوگل انجام می شود، صفحات AMP را در الگوریتم های جستجوی خود اولویت بندی کرده و تأثیر مثبتی بر صفحات نتایج جستجو (SERP) دارد. اگر دو سایت به طور مشابه در جستجوگرها رتبه بندی شوند، سایتی که بیشترین سرعت را دارد اولویت دارد.
با این حال، AMP به تنهایی تعامل را بهبود نمی بخشد. مطالب شما را مفید یا سرگرم کننده تر نمی کند. برای ساختن AMP برای سایت خود، باید در هر دو زمان بارگذاری سریع و همچنین محتوای عالی بهترین باشید. AMP این پتانسیل را دارد که بازدیدکنندگان شما را خوشحال کند، که منظور بیشتر گوگل است. اگر گوگل را خوشحال کنید، رتبه بندی های بالاتری را دریافت خواهید کرد، ترافیک بیشتر و درآمد بیشتری خواهید داشت. اما اشتباه نکنید، نصب آن برابر با افزایش جادویی SERP نیست.
AMP در مقابل طراحی ریسپانسیو
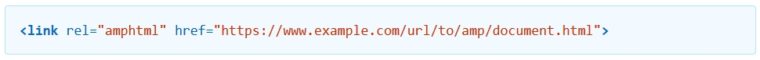
طراحی ریسپانسیو فقط به این دلیل که توسط گوگل توصیه شده، انجام می شود. اما آیا AMP در هنگام پاسخگویی مناسب است؟ بله، مناسب است. AMP دارای مزایای زیادی از قبیل سرعت بار سریع تر، UX بهتر و bounce rate پایین تر است. در تئوری نصب AMP نیز آسان است. تمام کاری که باید انجام دهید این است که یک خط کد زیر را در header صفحه خود اضافه کنید. مثل این:

AMP سایت شما را به گوگل گره می زند. بدون حافظه ذخیره شده در سرورهای گوگل، شما هیچ صفحاتی موبایلی ندارید.












گذاشتن نظر